|
تعريف:
أيقونة الموقع favicon
(اختصار لـ "رمز المفضلة"
أو رمز صفحة
ما)
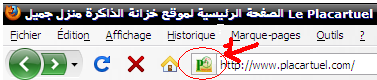
و هي بمثابة الشّعار الذي يرمز للموقع و يعطيه
خصوصيته و يعرف به و يلخص محتواه و نجده في شريط العناوين المعروضة
على موقع من المواقع المفضلة أو على يسار المنطقة التي نكتب فيها
العنوان الذي نبحث عنه و نرتبط به عند إبحارنا على الأنترنيت في
المتصفّح كما توضحه الصّورة أسفله :

مراحل
إنجاز
الأيقونة:
لصنع أنقونة ينبغي
1- أن تكون لنا في الحاسوب
صورة جاهزة لذلك سيقع استغلالها لإنجاز المهمّة و تنجز ببرنامج من
برامج معالجة الصور المعروفة مثل Paint ;و
غيره و[بالإمكان صنع الأيقونة التي يفضل أن يكون مقاسها بالبكسل
16x16
أو 32x32 ببرامج مخصصة لفعل ذلك من قبيل
http://francais.softpicks.net/software/Multimedia/Outils-d-icone/Adsen-FavIcon_fr-61921.htm
وRapide Créateur D'Icône و غيرهما...] أو بفعل ذلك عبر الأنترنيت
في
هذا الموقع الذي يحول صورتك إلى أيقونة
متحركة أو ثابتة حسب اختيارك.
2- و يطلب منك هذا البرنامج
السابق ذكره في البداية تحديد الصورة التي قررت أن تكون رمزا
لموقعك أو ملفك و انتقاؤها لاستخدامها .
3- ثمّ بعد ذلك أنتج أيقونتك
4- و قم بتسجيلها في ملف مخصص تختاره
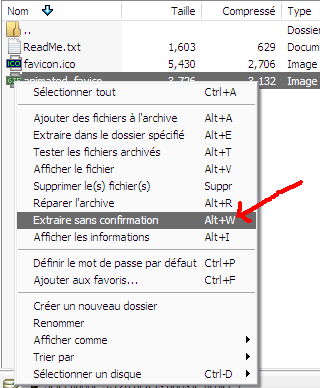
لفعل ذلك .فإن كان الملفّ مضغوطا افتحه كما هو مبين في الصّورة
أسفله بالضغط على الصورة في الملف المضغوط المفتوح أمامك بالزر
الأيمن من الفأرة لنقل الصورة إلى ملف هو المكتب أساسا بالضغط على
Alt+w
أو الاستعانة بالصورة لإنجاز ذلك .
 . .
و بذلك تحصل على أيقونتك. و لكنها ليست في موضعها الذي يمكنك من
استثمارها.
5- و لذلك وجب نقلها إلى جذر الموقع
و هو موضع الملفات الأساسية التي توجد عند فتح ملف الموقع مباشرة و
فيها صفحة البداية
index .
6- و إضافة إلى ذلك فلا بدّ من نسخ و
لصق ما يلي
:
|
<link rel="shortcut icon" href="favicon.ico">
<link rel="icon" type="image/gif"
href="animated_favicon1.gif"> |
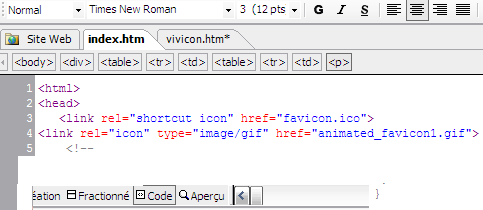
7-
و إضافته في قسم الكود
بعد <head>
بالصفحة الرئيسيةindex
كما تبين ذلك الصورة أسفله
:

لكن انترنيت اكسبلورر لا تلتزم بالمعايير
العامة بل هي تجبرنا على استخدام شكل صورة ico
.
8- فإذا كنت تريد أن تتوافق أيقونتك
مع المعايير فأضف هذا الرمز البسيط مع الرمز السّابق
|
<linkrel="icon" type="image/png"
href="favicon.png" />
|
و يعني rel="icon"
أن الصورة مجرد رمز.
و أمّا " type
="image/png فيحدد نوع الصّورة
و أما href="favicon.png فهو مجرد
عنوان الصورة و موضعها الذي نسجلها و نجدها نجدها فيه.و يمكنك
استخدام أربعة أنواع من الصور:
1.Gif 4- .jpd 3-.png
2-.ico .
Partager
|